Adding a script tag to your WordPress website header can be a daunting task, especially if you're not familiar with coding. However, with the right tools and guidance, it can be straightforward. In this article, we'll walk you through the process of adding a script tag to your WordPress header using the WPCode plugin. This method is easy, efficient, and requires no manual code editing.
Why Use WPCode?
WPCode is a powerful WordPress plugin that allows you to add, edit, and manage all your code snippets easily. It ensures your website remains secure and functional by automatically handling these scripts without manual intervention. WPCode offers both a FREE version from the WP Plugin directory and a PREMIUM version with extra features and dedicated support.
Step-by-Step Guide to Adding a Script Tag
Step 1: Install and Activate WPCode
Log in to your WordPress Admin Dashboard:
Navigate to your WordPress login page (e.g., yourwebsite.com/wp-admin) and enter your credentials.
Go to the Plugin Directory:
In the left-hand menu, hover over "Plugins" and click on "Add New."
Search for WPCode:
In the search bar, type "WPCode" and press enter.
Install WPCode:
Locate the WPCode plugin in the search results and click "Install Now."
Activate WPCode:
Once the installation is complete, click the "Activate" button.
Step 2: Access the WPCode Menu
After activating WPCode, a new menu item labeled "Code Snippets" will appear in your WordPress admin bar.
Navigate to Code Snippets:
In your WordPress admin dashboard, look for "Code Snippets" in the left-hand menu and click on it.
Step 3: Add a New Code Snippet
Add New Snippet:
Click on the "Add New" button at the top of the Code Snippets page.
Select Header & Footer:
Choose the "Header & Footer" snippet type from the options.
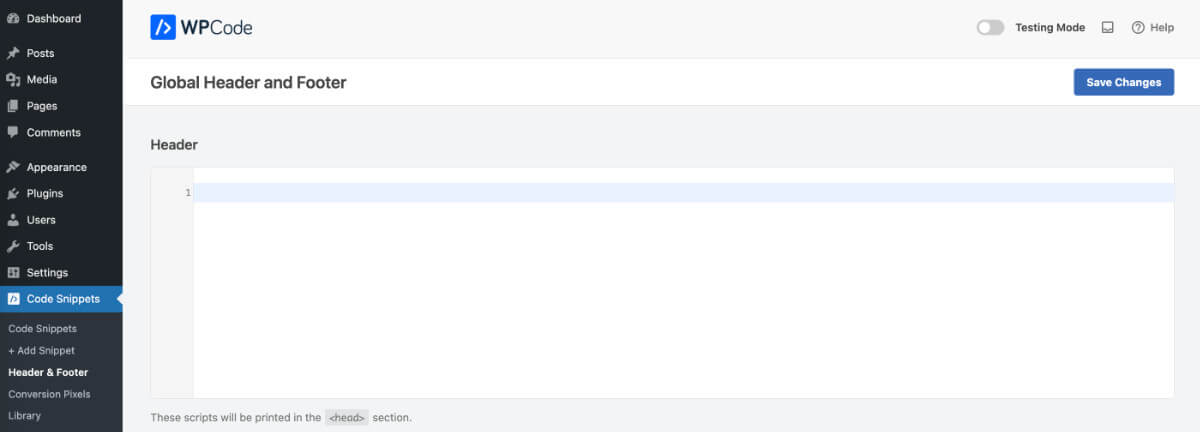
Step 4: Insert Your Script Tag
Enter Script Details:
In the provided text area, enter your script tag. For example:
html
Copy code
<script src="https://example.com/your-script.js"></script>
Choose Location:
Ensure the "Header" option is selected if you want the script to be added to the header of your website.
Save Changes:
Click the "Save Changes" button to apply your script to the header.
Step 5: Verify the Script is Working
Visit Your Website:
Open a new tab and navigate to your website.
Inspect Element:
Right-click on the page and select "Inspect" to open the browser's developer tools.
Check the Header:
Go to the "Elements" tab and look for your script tag within the <head> section of your website's HTML.
Conclusion
Adding a script tag to your WordPress header is simple with the WPCode plugin. This method ensures that your website remains functional and secure without the need for manual code editing. Whether you're using the free or premium version of WPCode, you'll find this plugin to be an invaluable tool for managing your website's code snippets.
For more details on WPCode and its features, visit the WPCode official website.
Note: Always ensure that the scripts you are adding are from trusted sources to avoid security risks.